What is W3.CSS?
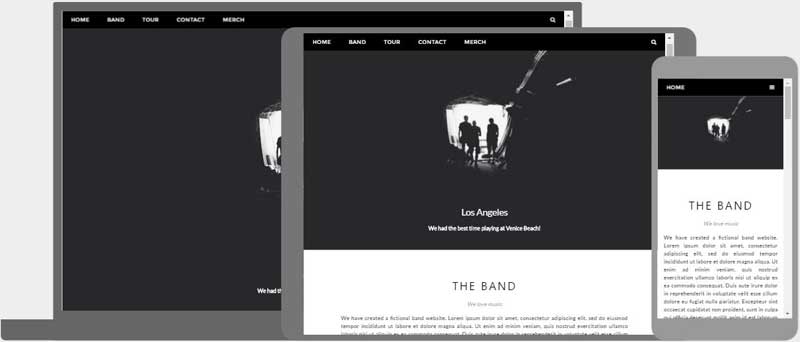
Modern Responsive CSS
Equality for all browsers: Chrome. Firefox Edge. IE. Safari. Opera.
Equality for all devices: Desktop. Laptop. Tablet. Mobile.
Standard CSS only (No jQuery or JavaScript library).
W3.CSS Quickstart
W3.CSS is a modern CSS framework with built-in responsiveness. It supports responsive mobile first design by default, and it is smaller and faster than similar CSS frameworks.
W3.CSS can also speed up and simplify web development because it is easier to learn, and easier to use than other CSS frameworks.

Example
<div class="w3-center w3-padding-64 w3-light-grey">
<h1>My W3.CSS Page</h1>
<p>Resize this page to see the responsive effect!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div
class="w3-third">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
Try W3.CSS »
Try Bootstrap »
Click on the "Try it Yourself" button to see how it works.
W3.CSS Containers
The w3-container class is one of the most important W3.CSS classes.
It provides correct margins, padding, alignments, and more, to most HTML elements.
Example
<div class="w3-container">
<h1>This is a paragraph</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</div>
Try W3.CSS »
Try Bootstrap »
W3.CSS Colors
The w3-color classes are inspired by modern colors:
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Example
<div class="w3-container w3-indigo">
<p>London is the most populous
city in the United Kingdom.</p>
</div>
<div class="w3-container w3-blue">
<p>London is the most populous city in the United Kingdom.</p>
</div>
<div class="w3-container w3-red">
<p>London is the most populous
city in the United Kingdom.</p>
</div>
<div class="w3-container
w3-amber">
<p>London is the most populous city in the United
Kingdom.</p>
</div>
Try W3.CSS »
Try Bootstrap »
W3.CSS Alerts, Notes and Quotes
The w3-panel class can display all kinds of allerts and notes and quotes:
Danger!
Red often indicates a dangerous or negative situation.
Warning!
Yellow often indicates a warning that might need attention.
Success!
Green often indicates something successful or positive.
Info!
Blue often indicates a neutral informative change or action.
Danger!
Red often indicates a dangerous or negative situation.
Warning!
Yellow or orange often indicates a warning that might need attention.
Success!
Green often indicates something successful or positive.
Info!
Blue often indicates a neutral informative change or action.
Example
<div class="w3-panel w3-red">
<h3>Danger!</h3>
<p>Red often indicates a dangerous or negative situation.</p>
</div>
<div class="w3-panel
w3-yellow">
<h3>Warning!</h3>
<p>Yellow or orange often indicates a warning that might need attention.</p>
</div>
Try W3.CSS »
Try Bootstrap »
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Example
<div class="w3-panel w3-light-grey w3-border w3-round-xlarge">
<p>London is
the most populous city in the United Kingdom, with a metropolitan area of over
9 million inhabitants.</p>
</div>
<div class="w3-panel w3-pale-red
w3-leftbar w3-border-red">
<p>London is the most populous city in the
United Kingdom, with a metropolitan area of over 9 million inhabitants.</p>
</div>
Try it Yourself »
W3.CSS Cards
The w3-card classes are suitible for both images and notes:
Amazing

French Alps
A Car
A car is a wheeled, self-powered motor vehicle used for transportation.
Most definitions of the term specify that cars are designed to run primarily on roads,
to have seating for one to eight people, and to typically have four wheels.
(Wikipedia)
John
Architect and Engineer
Example
<div class="w3-card-4" style="max-width:300px;">
<img
src="img_avatar3.png" alt="Avatar" style="width:100%">
<div
class="w3-container">
<h4><b>John</b></h4>
<p>Architect and Engineer</p>
</div>
</div>
Try W3.CSS »
Try Bootstrap »
W3.CSS Tables
The w3-table classes can handle all kinds of tables:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
| Anja | Bore | 100 |
Example
<table class="w3-table w3-bordered w3-striped w3-border">
<thead
class="w3-dark-grey">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</tbody>
</table>
Try W3.CSS »
Try Bootstrap »
W3.CSS Lists
The w3-ul class can handle all kinds of lists:
-
 Mike
Mike
Web Designer -
 Jill
Jill
Support -
 Jane
Jane
Accountant -
 Jack
Jack
Advisor
W3.CSS Buttons
The w3-button and w3-btn class provides buttons of all sizes and types.
Wide buttons:
Circular or square buttons:
W3.CSS Tags, Labels, Badges, and Signs
The w3-tag and the w3-badge classes are capable of displaying all kinds of tags, labels, badges and signs:
2 8 A B
New Warning Danger Info
BREATHE
UNDER WATER
W3.CSS Responsive
The Responsive Grid classes provide responsiveness for all device types: PC, laptop, tablet, and mobile.
1/2
1/2
1/3
1/3
1/3
1/3
2/3
1/4
1/4
1/4
1/4
1/2
1/4
1/4
2/3
1/3
1/1
1/4
1/4
1/2
1/4
1/2
1/4
50px
rest
1/4
rest
100px
45px
rest
W3.CSS also supports a 12 column mobile-first fluid grid with small, medium, and large classes.
W3.CSS Display
The w3-display classes allow you to display HTML elements in specific positions:

W3.CSS Modals
The w3-modal class provides modal dialog in pure HTML:
Modal Image:

W3.CSS Progress Bars
Read more at W3.CSS Progress Bars
W3.CSS Dropdowns
The w3-dropdown classes provide dropdowns:
W3.CSS Accordions
Read more at W3.CSS Accordions
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Accordion with Images:

French Alps
W3.CSS Tabs
Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects.
London
London is the capital of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Tabbed Image Gallery (Click on one of the pictures):




W3.CSS Navigation
The w3-bar class can be used to create a navigation bar:
Navigation bar with input:
Navigation bar with dropdown:
The w3-sidebar class creates a side navigation:
W3.CSS Pagination
W3.CSS provides simple ways for page pagination.
Slideshows
W3.CSS provide slideshows for cycling through images or other content:



Lightbox
Combine Modals and Slideshows to create a lightbox (modal image gallery):



W3.CSS Animations
The w3-animate classes provide an easy way to slide and fade in elements:
W3.CSS Images
Styling images in W3CSS is easy:



W3.CSS Effects
Add special effects to any element:

Opacity

Grayscale

Sepia
W3.CSS Input Forms
The w3-input classes are for input forms:
Input Form
Input Form
W3.CSS Filters
Use W3.CSS Filters to search for a specific element inside a list, table, dropdown, etc:
| Name | Country |
|---|---|
| Alfreds Futterkiste | Germany |
| Berglunds snabbkop | Sweden |
| Island Trading | UK |
| Koniglich Essen | Germany |
| Laughing Bacchus Winecellars | Canada |
| Magazzini Alimentari Riuniti | Italy |
| North/South | UK |
| Paris specialites | France |
W3.CSS Fonts
With W3.CSS it is extremely easy to add fonts to a web page:
W3.CSS Tooltips
The w3-tooltip class can display all kinds of tooltips:
Hover over this text! Tooltip content
Hover over this text! Tooltip content
Color Themes
Color themes can easily be added to any web application:
Theme Indigo
Movies 2014
-
Frozen
The response to the animations was ridiculous
-
The Fault in Our Stars
Touching, gripping and genuinely well made
-
The Avengers
A huge success for Marvel and Disney
Theme Teal
Movies 2014
-
Frozen
The response to the animations was ridiculous
-
The Fault in Our Stars
Touching, gripping and genuinely well made
-
The Avengers
A huge success for Marvel and Disney
Color themes are a perfect match for mobile applications.
Full W3.CSS Tutorial
This has been a short description of W3.CSS.
For a full W3.CSS tutorial go to W3Schools W3.CSS Tutorial.
For a full W3.CSS reference go to W3Schools W3.CSS Reference.

